티스토리 뷰
반응형
페이지 세로 위치에 따라 네이게이션의 표출/숨김을 부드럽게 처리하거나, 팝업 닫기 버튼을 클릭했을 때 창을 서서히 사라지게 하기 위해 transition: opacity 스타일이 많이 사용됩니다.
화면상에서는 아주 부드럽고 자연스러워 아무 문제가 없을 것 같지만, opacity는 말그대로 투명도이므로 눈에 보이지만 않을 뿐, 여전히 그 자리에 놓여있다는 것을 주의해야합니다.
transition: opacity 스타일을 설정했을 경우, transition이 완료되었을 때 해당 엘리먼트의 display: none 스타일을 설정해야 의도하지 않은 사용자 인터렉션을 방지할 수 있습니다.(또는 pointer-events: none을 설정)

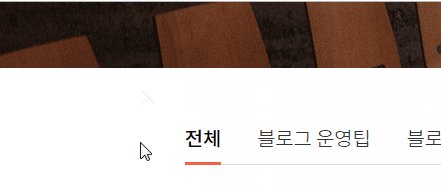
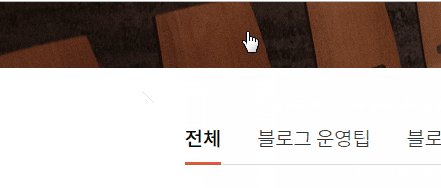
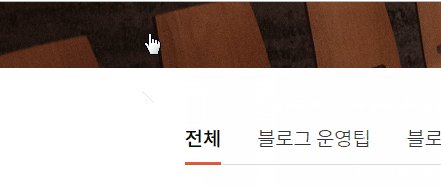
위 gif 에서 커서가 포인터로 변하는 것을 확인할 수 있습니다. 클릭하면 해당 메뉴로 이동도 됩니다. 큰 문제가 아니라고 생각될 수 있지만, 투명도가 0인 엘리먼트가 아래의 "전체", "블로그 운영팁"과 같이 클릭 이벤트가 있는 다른 엘리먼트와 겹쳐 놓일 경우, 의도하지 않은 화면으로 이동할 수 있습니다.
반응형
'프론트엔드' 카테고리의 다른 글
| 사이트 성능 측정 (0) | 2020.05.27 |
|---|---|
| Lighthouse no_fcp 에러 (0) | 2020.04.21 |
| RGBA 색상을 회색조(grayscale)로 변경하기 (0) | 2020.03.11 |
| [Vue] storybook - knobs 적용하기 (0) | 2020.01.07 |
| [TIF] scss partial 파일과 import (0) | 2019.09.04 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
