티스토리 뷰
반응형
Karma에는 coverage를 생성해주는 모듈이 존재한다.
karam-coverage라는 것인데, Istanbul 라이브러리를 활용해 구현되었고 이것 자체는 기본적으로 ES6를 지원하지 않는다.
ES6 코드에 대한 coverage 생성을 위해 다음과 같은 삽질을 진행했다.
1. mocha + instanbul 조합으로 karma-coverage 없이 해보자
문제1) 브라우저 API를 써야하는데 어떻게 하지?
- 방법: jsdom 라이브러리를 활용한다.
문제2) 테스트에서 필요한 외부 리소스는 어떻게 불러오지?
- 방법: jsdom에 옵션을 활용한다.
{runScripts: "dangerously", resources: "usable"}
문제3) 외부 라이브러리에서 필요로하는 각종 브라우저 API는 어떻게 지원하지?
- 방법: 수동으로 추가한다. 하지만 하나하나 추적해 추가해야하므로 사실상 불가능하다.
2. karma에서 ES6+를 ES3+로 변환할 수 있지 않을까?
karma-webpack 과 karma-babel 이라는 preprocessor를 사용하면 된다!
문제) coverage report에서 highlighting이 올바르지 않게 표시된다.
- 방법: istanbul-instrumenter-loader를 webpack 모듈에 추가한다.
최종 코드 샘플:
// karma.config.js
module.exports = function(config) {
config.set({
preprocessors: {
"소스코드경로": ["webpack", "coverage"],
"테스트코드경로": ["webpack"],
},
webpack: { // karma-webpack 을 쓰려면 필요하다
mode: "development",
module: {
rules: [{
test: /\.js$/,
loader: "babel-loader",
}, {
test: /\.js$/,
enforce: "pre",
include: "소스코드경로",
loader: "istanbul-instrumenter-loader",
options: {
esModules: true,
},
}],
}
}
reporters: ["progress", "coverage"],
coverageReporter: {
type: "html",
dir: "coverage/",
},
... 나머지 생략 ...
});
}
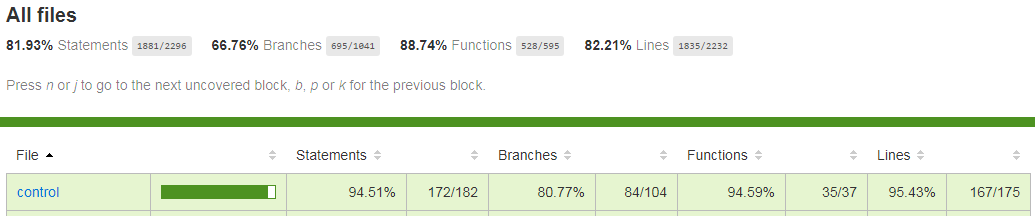
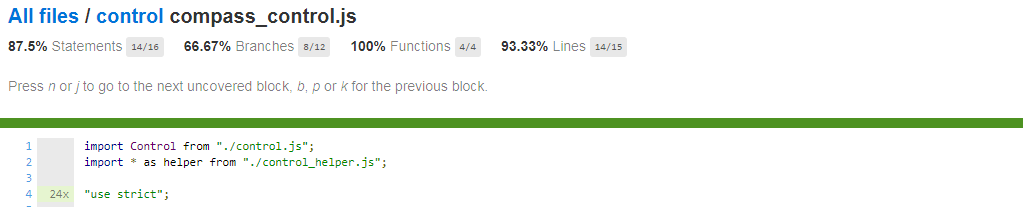
그럼 다음과 같이 깔끔한 리포트를 얻을 수 있다.


반응형
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
